L’histoire du WWW
De l’excellente Courte histoire du World Wide Web
1990 : Tim Berners-Lee (MIT) et Robert Calliau (CERN) inventent le World Wide Web
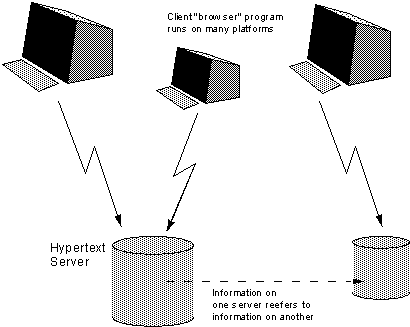
HyperText is a way to link and access information of various kinds as a web of nodes in which the user can browse at will.
En trois mois ils…
- Définissent les Hypertextes, basés sur Dynatext SGML (précurseur de HTML) ;
- Inventent le protocole HTTP ;
- Écrivent le premier serveur web,
- et le premier browser et éditeur (appelé WorldWideWeb, puis Nexus).
Le concept original
HyperText is a way to link and access information of various kinds as a web of nodes in which the user can browse at will.

Course aux armements
| 1993 | ViolaWWW et Mosaic sont les premiers browsers graphiques populaires. |
| 1994 | Fondation du World Wide Web Consortium (W3C) par Berners-Lee. |
| 1995 | Sortie du serveur web Apache. |
| Rasmus Ledorf crée PHP. | |
| Brendan Eich, employé par Netscape Communications, crée JavaScript (en 10 jours) | |
| 1996 | Sortie de Flash, par Macromedia. |
| Publication du standard CSS 1. | |
| 1997 | Sortie de Internet Explorer 4.0. Il est installé par défaut avec Windows. |
| Standardisation de JavaScript en ECMAScript. | |
| 1998 | Netscape publie le code source de Netscape Communicator, et démarre le projet Mozilla. |
| Netscape Communications est acheté par AOL. | |
| 1999 | Sortie de Internet Explorer 5.0. |
Première guerre des navigateurs
Source : Wikipedia
Le moyen âge
| 1998 | Publication du standard XML. Démarrage des travaux sur XHTML. |
| 2000 | Publication du standard XHTML par le W3C. |
| 2001 | Sortie de Internet Explorer 6.0. |
| 2005 | Sortie de Internet Explorer 7. Les documents application/xhtml+xml ne sont pas affichés correctement. |
| 2009 | Sortie de Internet Explorer 8. Les documents application/xhtml+xml ne sont toujours pas affichés correctement ! |
“The XHTML family is the next step in the evolution of the Internet. By migrating to XHTML today, content developers can enter the XML world with all of its attendant benefits, while still remaining confident in their content’s backward and future compatibility.”
Renaissance
| 1998 | Microsoft crée l’API XMLHTTP, pour Outlook Web Access, |
| 1999 | Microsoft inclut XMLHTTP dans ActiveX. |
| 2000 | Mozilla implante l’API XMLHTTP de Microsoft en JavaScript, sous le nom XMLHttpRequest. |
| 2002 | Publication du format d’échange de données JSON. |
| 2004 | Des membres de Apple, Mozilla et Opera quittent le W3C pour fonder le WHATWG. Le travail sur HTML5 est amorcé. |
| Google lance GMail. | |
| 2005 | Google lance Google Maps. |
| Jesse James Garret crée le mot AJAX. | |
| 2007 | Le W3C annonce qu’il va travailler avec le WHATWG pour standardiser HTML5. |
| 2011 | Adobe annonce qu’il va arrêter le développement de Flash, pour se concentrer sur HTML5. |
| 2014 | HTML 5.0 devient une recommandation du W3C. |
Il n’y a pas que les navigateurs…
| 2004 | Première version du serveur nginx (serveur haute performance, à évènements) |
| 2009 | Première version de Node.js, basée sur le moteur V8 de Chrome. |
| 2011 | Standardisation du protocole WebSocket. |
| 2012 | Google expérimente avec le protocole SPDY. |
| 2015 | Standardisation de HTTP/2. |
| Google annonce la fin de vie de SPDY. | |
| 2016 | Lancement de Let’s encrypt, première autorité de certification TLS gratuite. |
Retour aux hostilités
| 2002 | Apple forke KHTML et KJS, les moteurs du navigateur Konqueror. Le projet est nommé WebKit. |
| 2003 | Sortie de Safari pour MacOS. |
| 2004 | Sortie de Firefox 1, par la Mozilla Foundation. |
| 2008 | Sortie de Chrome 1, par Google, basé sur le moteur de rendu WebKit, et son propre moteur JavaScript V8. |
| 2011 | Sortie de Internet Explorer 9. C’est le premier navigateur de Microsoft a obtenir un score de 100/100 aux tests Acid3. |
| 2013 | Google crée Blink, son propre fork de WebKit. |
| Opera change son moteur de rendu pour Blink. | |
| 2015 | Sortie de Edge, par Microsoft. |
Deuxième guerre des navigateurs
- IE+Edge
- Chrome
- Firefox
- Safari
- Opera
- Autres
Internet et les marchés financiers
En 2000, les marchés financiers vivent une période d’exubérance irrationnelle pour le web :
-
Get large or get lost : beaucoup de start-ups technologiques se lancent sur le marché sans réel business plan, dépensent des fortunes pour agrandir leur clientèle.
-
Ajouter un « e- » dans le nom, ou refaire un site web peut faire rebondir de 10× la valeur d’une action.
-
Beaucoup font faillite rapidement. Survivants notables : Google, eBay, Amazon, …
Indice NASDAQ Composite 1995–2017
(source : Yahoo Finance).
Inscriptions universitaires en Sciences et Ingénierie (États-Unis)
- Math/Info
- Ingénierie
- Biologie
- Physique
Cibles mobiles
| 2006 | Opera est le premier navigateur mobile à passer les tests Acid2. |
| 2007 | Apple met en vente l’iPhone 1. |
| 2008 | Le premier smartphone Android (HTC Dream) est mis en vente. |
| 2010 | Microsoft lance Windows Phone. |
| 2014 | Microsoft achète Nokia Mobile. |
| Google lance le programme Android One, cible les marchés émergents. | |
| 2016 | Le nombre d’utilisateurs de smartphones atteint 2 milliards. |
Mobile vs Desktop
- Desktop
- Mobile
- Tablet
Source : StatCounter Global Stats - Desktop vs Mobile vs Tablet Market Share Worldwide.
Navigateurs mobiles
- Android
- Chrome
- UC Browser
- Safari
- Opera
- BlackBerry
- Autres
Source : StatCounter Global Stats - Mobile Browser Market Share.
En quoi le web est-il révolutionnaire?
| Personal computing | WWW | |
|---|---|---|
| Exécution de code non-fiable | ❌ | ✓ |
| Portabilité | ❌ | ✓ (dans les bons cas…) |
| Assembleur | ✓ | en cours (WebAssembly) |
| Parallélisme | ✓ | en cours (WebWorkers) |
| Modèle de sécurité | Basé sur l’utilisateur | Basé sur les permissions |
| Marchés visés | Prestataires, tâches automatisables, secrétaires, … | Intermédiaires, presse, divertissement, … |
| Business model | Basé sur la propriété intellectuelle | Basé sur les services |
Évolutions à surveiller : le présent du web
- ES6, ES7
- JavaScript fait peau neuve : syntaxe, promesses, classes, itérateurs/générateurs, modules, …
- WebRTC
- Visio-conf peer-to-peer dans le navigateur.
- WebGL
- Graphisme 3D.
- Service workers, push notifications
- Background scripts, applications offline.
- Reactive user interfaces
- Meteor, React.js, React native, …
- WebExtensions
- Des extensions de navigateurs portables, implantées avec les mêmes technologies que le web.
Évolutions à surveiller : le futur (proche) du web
- WebAssembly
- Bytecode pour le web (successeur de asm.js). Accélération de jeux vidéos/traitement de données, compiler target pour d’autres langages.
- WebVR
- Réalité virtuelle pour le navigateur.
- Encrypted Media Extensions
- Exécution de code propriétaire (DRM) dans le navigateur.
- WebTorrent
- Streaming peer-to-peer basé sur WebRTC
Les défis du web
Protection de la vie privée
- Vol de données (iCloud, Ashley Madison, Yahoo, …) ;
- Collecte de données, traçage ;
- Surveillance généralisée (Snowden, Apple vs FBI, …).
Sécurité des systèmes
- Sécurité du web : SOP, CSRF, mash-ups, … ;
- Systèmes connectées : voiture intelligente (Chrysler/jeep), internet of things ;
- Authentification : Oauth, authentification sans mot de passe (https://fidoalliance.org/).
Qui finance le web ? – Garder le Web ouvert
- Convergence web–mobile, app-stores, signature du code, DRM ;
- Positions de monopole, zero rating, vendor lock-in ;
- Publicité, risques de sécurité, ad-blockers, micro-payments (https://www.brave.com/).
Et mon rôle en tant que développeur web ?
C’est dans votre intérêt qu’il y ait plusieurs navigateurs/téléphones/objets/… en compétition équitable :
- Plus de R&D, distribution plus rapide,
- Meilleure compatibilité.
C’est votre devoir de :
- Développer de façon portable, suivre les standards ;
- Tester sur plusieurs plates-formes ;
- Distribuer votre code source, lorsque cela fait du sens ;
- Participer au développement des standards, commenter, faire du lobbying.
Souvenez-vous : à chaque fois que vous vous appuyez sur une technologie non-standard vous choisissez un côté dans une guerre !
Références
- W3C, A Little History of the World Wide Web.
- W3C, A Short History of JavaScript.
- C. Severance, JavaScript: Designing a Language in 10 Days.
- The Michigan Daily, Government alleges illegal campaign by Microsoft
- T. Berners-Lee, Reinventing HTML.
- Tony Mobily, Interview with Igor Sysoev, author of Apache’s competitor NGINX.
- Marshall Kirkpatrick, How the OAuth Security Battle Was Won, Open Web Style.
- Thomas Gerbet, Amrit Kumar, Cédric Lauradoux, A Privacy Analysis of Google and Yandex Safe Browsing.
- Dan Kaminsky, Defcon 23: Let’s End Clickjacking.
- Tim Sweeney, Epic’s Tim Sweeney: Here’s how to keep Windows an open platform.
- Sebastian Anthony, Mozilla co-founder unveils Brave, a browser that blocks ads by default.
- Wikipedia, Dot-com bubble.
- Eric Elliot, What is WebAssembly?.
Merci !
 @luca_defeo
@luca_defeo
If I had taken a proprietary control of the Web, then it would never have taken off. People only committed their time to it because they knew it was open, shared: that they could help decide what would happen to it next.. and I wouldn’t be raking off 10%!
Tim Berners-Lee - World Wide Web Founder
